
Como eu havia prometido em meus dois artigos anteriores, Navegadores são ótimos para identificar problemas no seu site/blog e Aprenda a editar os códigos do seu blog no cPanel hoje vou mostrar que qualquer pessoa com um mínimo de conhecimento e bastante curiosidade pode editar qualquer código do seu site usando ferramentas que estão disponíveis à sua frente e você nem imagina.
Primeiro quero dizer que os procedimento aqui mostrados podem ser feitos por qualquer pessoa, já que primeiro vamos aprender a editar nosso site em modo “visualização” para só depois então integrar nos códigos reais do site.
Tudo o que você vai precisar é ter o navegador Google Chrome instalado em seu computador e acesso ao seu servidor de hospedagem.
O Google Chrome, assim como o Firefox têm integrados em si uma poderosa ferramenta que serve para analisar todos os objetos que compõe seu site, trata-se do Inspetor de elementos, ambos podem ser acessados clicando com o botão direito do mouse sobre qualquer elemento do seu site e, em seguida, na opção “Inspecionar elemento” no menu de contexto.

Então vamos adiante, vou usar o Criarsites como minha cobaia para mostrar pra vocês como funciona o processo de edição dos códigos do seu site.
As principais modificações que um blogueiro quer fazer em seu site está relacionada ao tamanho, aparência e posicionamento dos objetos do seu site, então vou mostrar como modificar algumas opções referentes aos estilos aqui do Criarsites.
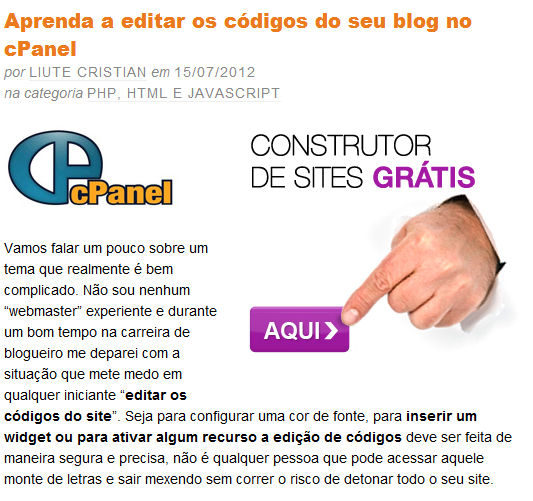
Passo 1. Primeiro abra qualquer página que contenha o elemento que você deseja modificar em seu site, neste caso, eu abri um artigo.

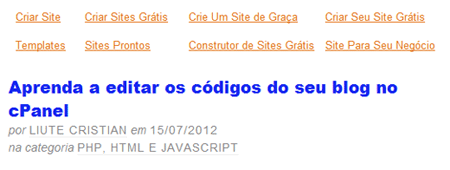
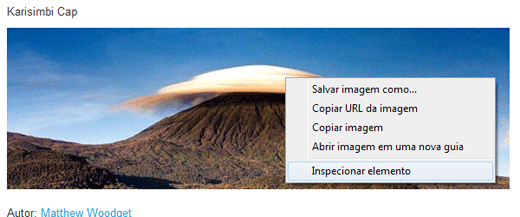
Passo 2. Em seguida, clique com o botão direito do mouse sobre o item que você deseja modificar e, na opção “Inspecionar elemento”, no meu caso, vou alterar a aparência do título dos artigos, que aqui é exibido em laranja com uma fonte grande e forte.

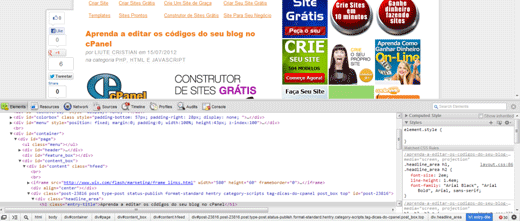
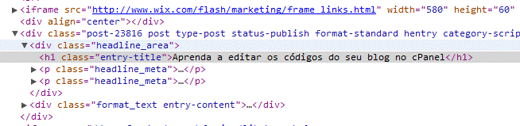
Passo 3. O Google Chrome exibirá a partir de agora um painel na parte inferior da tela, onde você pode ver toda a estrutura do site, em destaque as opções relacionadas ao item clicado.

Lado esquerdo do painel.

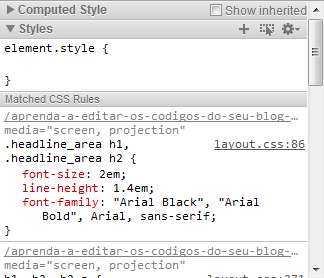
Lado direito do painel.

Passo 4. É exatamente aqui que podemos fazer qualquer alterações nos códigos do seu site, sem que ele seja de fato alterado, para isto, vamos identificar a entrada principal, que corresponde a tag que identifica o título dos artigos no Criarsites.

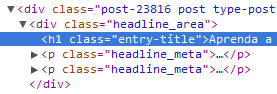
Passo 5. Ao movimentar o mouse sobre os códigos na parte esquerda do painel, o navegador destacará dentro do site o item que ele corresponde, então eu cliquei no item que está entre a tag H1, o H1 é justamente o que define o estilo dos títulos dos artigos no Criarsites, depois de clicar sobre este objeto, vamos visualizar suas características no painel direito. Note que você também pode navegar a vontade pelos códigos clicando nas setinhas ao lado de cada código afim de exibir todo o seu conteúdo.

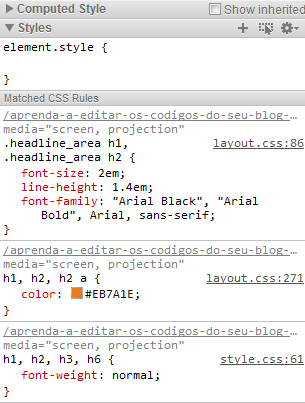
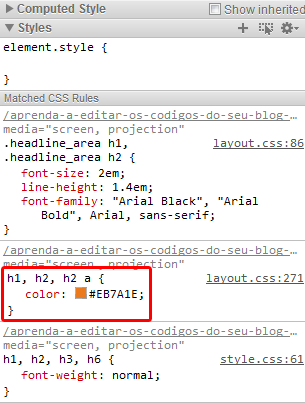
Passo 6. Note que neste painel são exibidos todos os atributos do item selecionados, divididos em estilos, qualquer alteração feita nesta área afetará a exibição do site acompanhe.

Passo 7. Na imagem acima você vê em destaque o trecho responsável por altar a cor da fonte dos títulos h1 e h2 do site, inclusive a cor de links que tenham recebido o atributo h2. Para fazer a alteração basta clicar sobre o pequeno quadro laranja, que representa a cor atual.

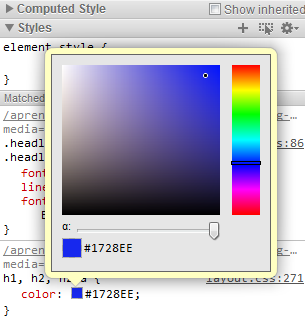
Passo 8. Você pode editar as cores usando o misturador, é só ir clicando com o mouse sobre as cores e ir acompanhando o resultado no site logo acima.

O azul não ficou nada legal né? Então use de bom gosto e defina cores relacionadas ao layout aplicado.
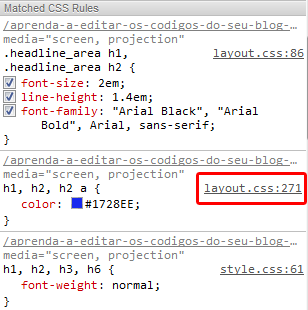
Passo 9. Quando você fizer qualquer modificação, e achar que esta já pode ser adicionada ao seu site, basta identificar onde este código está, assim você poderá incorporá-lo em seu site. Para fazer isso, observe o caminho do arquivo de código logo acima do item que você acabou de editar.

Basta apontar para este link e ele lhe indicará o endereço exato do arquivo, note que ele mostra a linha onde este código se encontra.

Passo 10. Agora você pode acessar o caminho exibido dentro do cPanl do jeito que eu mostrei no artigo anterior e colocar o trecho de código exatamente do jeito que você vê no painel do inspetor.

Todos os itens que compões um site podem ser editados e visualizados através do inspetor de elementos, tamanhos de widgets, cabeçalhos, área de posts, etc, basta apontar com o mouse e seguir os passos apresentados neste tutorial.
O painel direito pode servir para adicionar atributos também, é só clicar sobre o item desejado e adicionar clicando na área específica do painel.

O próprio painel vai lhe ajudando a completar o código através de sugestões em menus de contexto.
Caso você não saiba o que é ou qual código usar para um determinado atributo ou situação, faça uma busca rápida no Google, tá cheio de sites ensinando como usar um código específico, principalmente os que mudam aparência de texto ou posicionamento de objetos. Aqui o que vale é ser curioso e persistente, se você é preguiçoso, não vai conseguir nada, aliás, acho que um preguiçoso não conseguiria chegar até esta parte do artigo. Rsrsrsrsrs
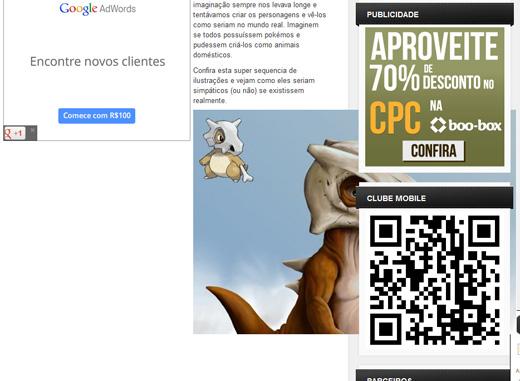
Então vamos a um problema que comentei nos meus artigos anteriores, lembram do problema que eu estava tendo com imagens no meu site? Os anúncios estavam empurrando as imagens do meu site para fora da área do artigo, veja na imagem abaixo.

Olhe como eu resolvi isto!
Primeiro eu identifiquei o item que precisava ser corrigido através do inspetor de propriedades, clicando com o botão direito sobre uma imagem qualquer em meu artigo e abrindo o inspetor.

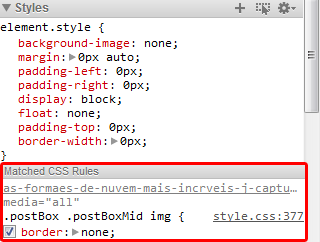
No painel da direita eu pude identificar o trecho responsável pelas imagens que são adicionadas em qualquer artigo, neste caso, identificado como .postBox .postBoxMid img {.

Tá, agora o problema era aprender como corrigir isto, precisava de um código que limpasse a formatação que estava empurrando minhas imagens para o lado. Pesquisei, pesquisei, usei termos bem diversificados, até que um usuário me deu uma luz. Um leitor aqui do Criarsites tinha comentado em um de meus artigos me alertando sobre o problema, até então desconhecido pois só aparecia no Firefox, navegador que eu não usava, ele me disse que eu deveria dar um “Clear:both” para corrigir o problema das imagens.
Então dei mais uma vasculhada até que cheguei a este site, falando como usar o atributo para limpar qualquer item flutuante em determinado objeto. O Atributo Float está presente no anúncio do adsense que está no começo dos meus artigos, esse atributo eu aprendi a usar aqui no Criar sites e serve para deixar texto espaçado ao redor do anúncio, então era ele quem estava empurrando as imagens para o lado, já que não havia texto suficiente no começo do artigo para afastar a imagem para baixo do anúncio.
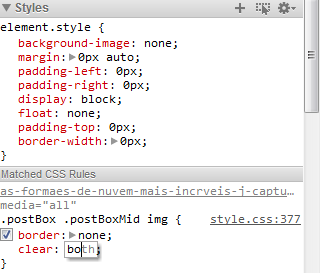
Daí veio a luz, fiz os testes, adicionei o atributo no inspetor de propriedades e voilá! Deu certo, então acessei o código pelo cPanel no meu servidor pelas pastas do wordpress e adicionei o código ao arquivo real.
Atributo no painel

Atributo no arquivo original através do editor do cPanel.
Problema mais que resolvido, graças a persistência, muita pesquisa, e claro, uma ajudinha de um leitor bem intencionado. E olha que eu nem manjo dessas paradas de código, aprendi tudo blogando e lendo artigos do Criar Sites e do Ferramentas blog.
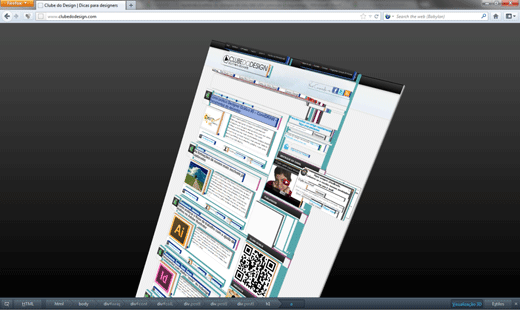
Há, uma coisa legal no Inspetor de propriedades do Firefox é que ele mostra toda a estrutura do seu site em 3D.


Legal hein!
Viu? Agora você pode brincar de mudar as fontes, cores, tamanho e disposições de todos os itens do seu sites sem problema algum.
Espero que tenham gostado deste artigo, se tiver qualquer dúvida ou sugestão, deixa um comentário aí em baixo.
Um grande abraço a todos!
Este é um guest post escrito por Liute Cristian que bloga no Clube do Design.


